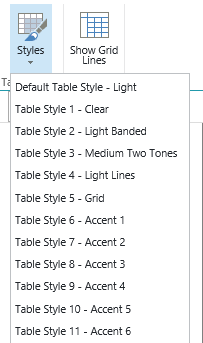
By default SharePoint 2013 RTE provides two bulleted styles such as bullets and numbers as shown below
 We can add new styles to support new bulleted styles and for this we need to extend the styles that comes with SharePoint 2013.
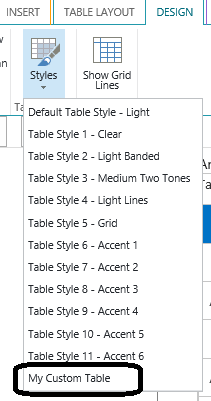
In one of my previous post, I have explained how to add new table styles. Here is the URL for the same.
In this pose we will see how we can extend styles and elements of SharePoint 2013 styles so that we can add our own styles
There are two sections in Styles in RTE for SharePoint 2013 called
We can add new styles to support new bulleted styles and for this we need to extend the styles that comes with SharePoint 2013.
In one of my previous post, I have explained how to add new table styles. Here is the URL for the same.
In this pose we will see how we can extend styles and elements of SharePoint 2013 styles so that we can add our own styles
There are two sections in Styles in RTE for SharePoint 2013 called
- Page Elements
- Text Styles
First we will see the difference between Page Elements and Text Styles
Page Elements:
Page elements: Page elements are HTML elements such as Span, H1 to H6 etc. This will apply styles to particular html elements.
To add new page element styles we need to use the below syntax
elementName.ms-rteElement-yourName
Here elementName is any html element as explained above. For elements, we need to extend ms-rteElement
Text Styles:
This will allow to change styles for the text portion. For ex: I have a text called: "SharePoint 2013 has great features when compared to SharePoint 2010". I wanted to highlight both SharePoint 2013 and SharePoint 2010 to different styles and in this scenario we will be using text styles where we can apply different styles to the text
ms-rteStyle-yourName
For styles we need to extend ms-rteStyle.
The below steps we will see how we can create new styles and elements. For the elements we will see how we can add new bulleted styles and for styles we will see how we can add new text styles
Steps:
1. Create a new CSS file called RteStyles.css and in that css we will create one CSS styles for text style and another CSS style for elements where we will add new bulleted style for exclamation (!) and section (§) as shown below
 We also build another style for text, where we will highlight the text red in color and we will make the text bold as shown below
RTE Element Styles
In the above RTE element styles, we are trying to add styles to html element h6. We have given the value to -ms-name as "LSW Glyphs Exclamation". A element style will appear in the element section of the RTE Styles as shown below
We also need to specify -ms-element to true otherwise the new element style will not appear
As you can see, a new styles as been added for exclamation. If you select that styles, a new exclamation will be added at the start of the text. For getting the exclamation we added a glyph style called "\0021".
See the below url for some of the glyphs styles:
http://css-tricks.com/snippets/html/glyphs/
For getting new bulleted styles, we shouldn't use any of the existing html elements. So I have used new elements such as h7, h8 etc. If we use existing html elements such as h1 to h7 or Para tag or Span tag, we wont get bulleted functionality
So, to get bulleted functionality, I have used new elements such as h7 and h8 for exclamation and section bulleted lists. See the below styles for the same
As you can see above, we have added two element styles for h7 and h8 to get new bulleted styles for exclamation and section. See the below image for the same
We also build another style for text, where we will highlight the text red in color and we will make the text bold as shown below
RTE Element Styles
In the above RTE element styles, we are trying to add styles to html element h6. We have given the value to -ms-name as "LSW Glyphs Exclamation". A element style will appear in the element section of the RTE Styles as shown below
We also need to specify -ms-element to true otherwise the new element style will not appear
As you can see, a new styles as been added for exclamation. If you select that styles, a new exclamation will be added at the start of the text. For getting the exclamation we added a glyph style called "\0021".
See the below url for some of the glyphs styles:
http://css-tricks.com/snippets/html/glyphs/
For getting new bulleted styles, we shouldn't use any of the existing html elements. So I have used new elements such as h7, h8 etc. If we use existing html elements such as h1 to h7 or Para tag or Span tag, we wont get bulleted functionality
So, to get bulleted functionality, I have used new elements such as h7 and h8 for exclamation and section bulleted lists. See the below styles for the same
As you can see above, we have added two element styles for h7 and h8 to get new bulleted styles for exclamation and section. See the below image for the same
As you can see in the above figure, two new RTE element styles for h7 and h8 tags as been added
The newly created styles should be added to the master page
Now where ever rich custom editors has been used such as "Publishing Html Fields" or "Content Editor Web parts", the new RTE styles will be seen
For Text styles, we need to follow the same procedure as we followed for elements. Instead of rteElement, we need to specify rteStyles.
Since rteStyles will act on the text portion, no need to specify any html tags before rteStyles.
The signature to extend rteStyles are show below
As you can see in the above, we created rteStyle with styleName and this name can be replaced with your own style name
Also, I have given -ms-name as "New Style" and this name will appear in the RTE styles as shown below
As seen above, a new text style with the name "New Style" will appear in the Text Styles window
Select some text in the RTE editor and you select the above mentioned styles, then the selected text will have that styles(Text will appear as bold and red color will be applied)